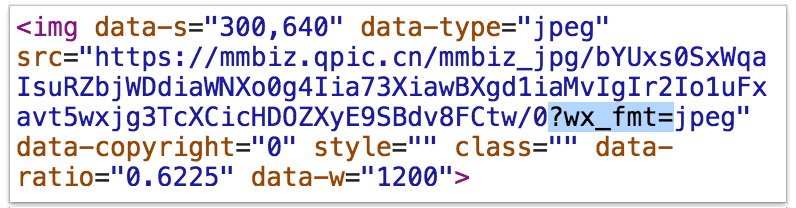
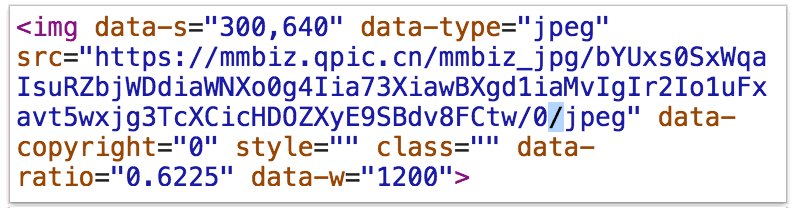
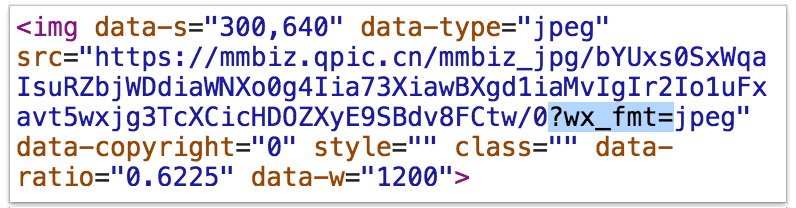
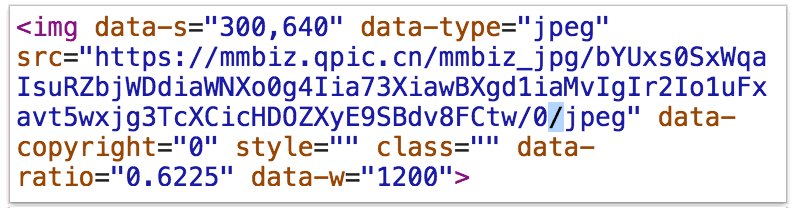
不少运营微信公众号的小伙伴困惑,明明图片非常清晰,但上传后却不忍直视,被压缩的一塌糊涂。其实,只要在微信公众号后台的源代码中修改几个字符,就能轻松实现突破的高清显示。今年6月,自媒体人刘建亮在个人公众号写过一篇教程,只要只需要把图片链接的“?wx_fmt=”改成“.”即可。现在这个方法已经失效,他又带来了最新教程,同样只需更改几个字符即可。操作方法:编辑状态下打开浏览器审查元素功能,定位到图片位置。搜索“0?wx_fmt=”并替换为“/”,最后保存文章。他还给出GIF演示修改方法:

正常显示效果:

高清显示效果:

 正常显示效果:
正常显示效果: 高清显示效果:
高清显示效果: