js—input框中输入数字,动态生成内容的方法
2019-08-14 17:10:00 浏览:1593 作者:管理员
项目中需要在前端实现:
- 用户输入数字n,动态生成n个元素,删除n,自动清空n个元素(如图一);
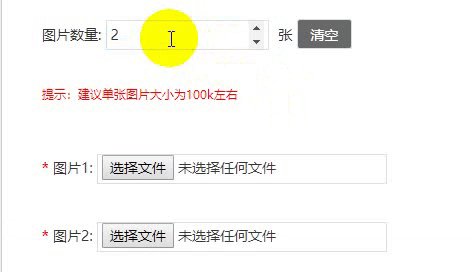
- 用户输入数字n,失焦生成n个元素,再聚焦修改n,自动清空n个元素(如图二);
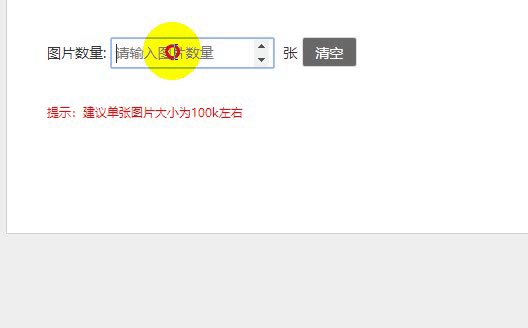
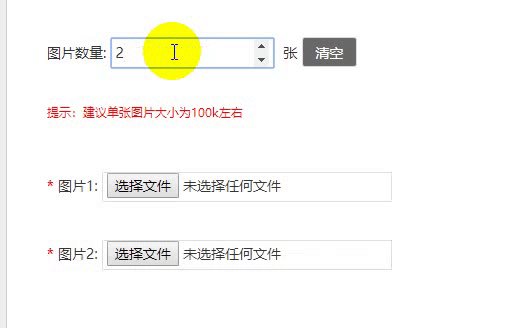
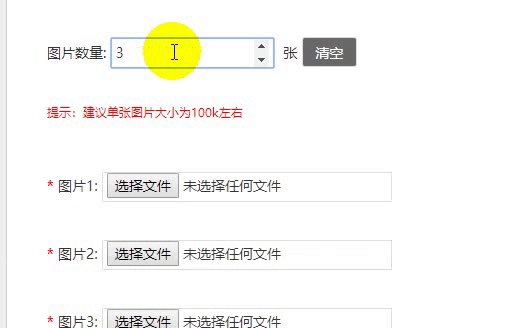
图一:

图二:

需求一实现方式:
1 <input type="number" placeholder="请输入图片数量" id="img_num" name="img_num" />张 2 3 <li id="img_upload"></li> 4 5 <script> 6 $('#img_num').bind('input propertychange',function() { 7 $("#img_upload").empty(); 8 var text = $('input[name="img_num"]').val(); 9 //console.log(text); 10 for (let i =1;i<=text;++i){ 11 $("<li id='preview_"+i+"'><b>*</b> <span>图片"12 +i+13 ": </span><span ><input name='img[]' type='file' id='imgFile_"+i+14 "' accept='image/*' /></span> </li>").appendTo($('#img_upload'));15 } 16 });17 </script>
需求二实现方式:
1 <input type="number" placeholder="请输入图片数量" id="img_num" name="img_num" />张 2 <li id="img_upload"></li> 3 <script> 4 5 // 聚焦清空 6 $('#img_num').focus(function(){ 7 $('#img_upload').empty(); 8 }) 9 10 // 失焦写入;动态生成input上传框11 12 $('#img_num').blur(function() { 13 $("#img_upload").empty(); 14 var text = $('input[name="img_num"]').val();15 console.log(text); 16 for (let i =1;i<=text;++i){ 17 $("<li id='preview_"+i+"'><b>*</b> <span>图片"18 +i+19 ": </span><span ><input name='img[]' type='file' id='imgFile_"+i+20 "' accept='image/*' /></span> </li>").appendTo($('#img_upload'));21 } 22 });23 </script>
针对关键点总结:
| 事件方法名 | 用法 | 释义 |
| bind | el.bind(“oninput,propertychange”,function(){})① | 绑定元素,监听元素 |
| focus | el.blur(function(){}) | input框聚焦时执行 |
| blur | el.blur(function(){}) | input框失焦时执行 |
备注:
①:bind中 oninput 和 propertychange,都是事件对象,是在值改变时立即触发;只是后者是用以替代oninput在IE9以下的不兼容性;另:onchange是在值改变后失去焦点才触发,并且可以用在非输入框中,如:select等
相关链接:https://www.cnblogs.com/LHYwin/p/6136256.html.bind('input propertychange'





