JavaScript的attribute和property辨析
1、Attribute
Attribute是HTML上设置的属性,在html中显式地设置,或者通过setAttribute()方法设置。
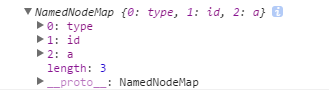
<input type='text' id='txt' a=b />比如这样一段html代码,实际上它有三个attribute属性,我们可以打印出来看看:
var a = document.getElementById('txt');console.log(a.attributes);
对于Attribute而言,它有三个常用的方法setAttribute()、getAttribute()以及removeAttribute():
var a = document.getElementById('txt');a.setAttribute('value', 'test');console.log(a.getAttribute('a')); // ba.removeAttribute('a');console.log(a.getAttribute('a')); // null对于用setAttribute()和removeAttribute()方法设置和删除的属性来说,会实时地反映在html页面的代码上。Attribute的属性值只能是字符串,属性键大小写不敏感,比如:
<input type='text' id='txt' a=b A='c'/>可以打开控制台看看代码的html结构(A被自动隐去了)。
可以说,如果想要获取一个DOM元素的attribute属性值,只要打开控制台看看该DOM标签的html代码,任何时候attribute值和html标签内设置的属性值都是同步的。
2、Property
Property则比Attribute复杂一点。DOM是JavaScript里的对象,Property是DOM中的属性,它的属性值主要通过点运算符来获取和改变。这个对象实现了很多属性(property):'value','className'等,以及一些方法getAttribute,setAttribute等,它也可以和其他的JavaScript对象一样添加自定义的属性以及方法。property的值可以是任何的数据类型,对大小写敏感,自定义的property不会出现在html代码中,只存在js中。
还是示例代码,他的property属性值有哪些?
<input type='text' id='txt' a=b /><script type="text/javascript"> var a = document.getElementById('txt'); console.log(a.type); // text console.log(a.id); // txt console.log(a.a); // undefined console.log(a.title); // ''</script>我们在html页面的input元素中设置了a属性,但是在property中却是访问不到的;相反我们没有在html页面中设置的title,访问它却没有反映undefined!这是怎么回事?因为所有的HTML元素都由HTMLElement类型表示,HTMLElement类型直接继承自Element并添加了一些属性,每个HTML元素都有下面的这5个标准特性:id,title,lang,dir,className(在DOM中以property方式操作这几个特性会同步到html标签中)。所以即使在html中没有指定id、title等,也会默认赋予一个空串,通过property属性(点操作符)可以访问。而除此之外在html中设置的其他属性是不能通过Property访问到的(attribute特有的属性)。
如果把DOM元素看成是一个普通的Object对象,那么property就是一个以名值对(name='value')的形式存放在Object中的属性。要添加和删除property也简单多了,和普通的对象没啥分别:
var a = document.getElementById('txt');a.age = 10;console.log(a.age); // 10delete a.age;console.log(a.age); // undefined除了id、title等5个属性(property)外(每个element元素都有),个别的元素还有特别的属性,比如input元素有name,a元素有href等等。
3、Attribute vs Property
既然说有些属性既能通过attribute访问修改,也能通过property,那么有什么值得注意的地方呢?
之所以attribute和property容易混倄在一起的原因是,很多attribute节点还有一个相对应的property属性,比如div元素的id和class既是attribute,也有对应的property(id和className),不管使用哪种方法都可以访问和修改,如果在TAG对这些属性进行赋值,那么这些值就会作为初始值赋给DOM的同名property。
- input元素的value
input元素的value属性是一大坑爹处,看下面代码:
var a = document.getElementById('txt');a.setAttribute('value', 'test');console.log(a.value); // testa.value = 'change';console.log(a.getAttribute('value')); // test用点操作符改变value值,并不会更新attribute的value值;而相反用attribute更新value值,却会反映到property上...坑吧,谁规定的!
- 表单元素
DOM元素一些默认常见的attribute节点都有与之对应的property属性,比较特殊的是一些值为Boolean类型的property,如一些表单元素。对于这些特殊的attribute节点,只要存在该节点,对应的property的值就为true,如:
<input type='radio' checked='checked' id='radio'><script> var radio = document.getElementById('radio'); console.log(radio.getAttribute('checked')); // 'check' console.log(radio.checked); // true</script>disabled类似。
- href
两者对于href的获取也有不同之处,attribute取到的是实际设置的值(相对路径),而property取得的是绝对路径:
<a href='a.html' id='web'> </a><script> var radio = document.getElementById('web'); console.log(web.getAttribute('href')); // 'a.html' console.log(web.href); // 绝度路径</script>4、总结
Attribute属性在html上设置,会反应在html代码上,两者同步;而Property属性则可以看做是DOM对象的键值对,用点操作符对它们进行操作。
实际编程中,基本上的DOM操作都是使用property的点操作符。
只有两种情况不得不使用attribute:
- 自定义HTML Attribute,因为它不能同步到DOM property上
- 访问内置的HTML标签的Attribute,这些attribute不能从property上同步过来,比如input标签的value值(可以用来检验input值是否变化)
5、参考
- JavaScript中的property和attribute的区别
- DOM的attribute和property
- 返本求源——DOM元素的特性与属性