移动端页面(css)调试之“weinre大法”
移动端页面调试一般分两步。第一步我们需要把本地(pc端)写的页面效果展现在移动端,一个很方便的办法是用 fiddler 作为代理,具体可以参考 如何用 fiddler 代理调试本地手机页面,这样我们就能在自己的手机上看到真机效果,有时还可以用 alert 调试一些 js;当然,有时仅仅展现样式还不够,我们希望能像 chrome 面板或者 firebug 一样查看元素的 css 样式,甚至可以在控制台看到 js 的 console 输出,UC浏览器开发者版可以方便地做到这点,具体可以参考 如何使用 UC浏览器开发者版 进行移动端调试。
接下来我们来隆重介绍下兼容所有浏览器的 "weinre大法" (html & css 调试利器,无法调试 js)
1、weinre 是什么鬼
Weinre 是 Web Inspector Remote 的缩写(远程 web 检查器),它的作用就是相当于 chrome 的审查元素面板(Elements)一样,界面和用法也基本一样,无非不同的是:weinre 适合在移动端页面调试,比如手机访问页面的时候,我们可以使用 chrome 浏览器查看页面的 html 元素和 css 代码,我们可以对此进行更改,然后在手机端不需要刷新,立即可以看到效果。看到这里您或许已经明白了,没错,weinre 是调试 html 和 css 的利器,对于 js 的调试却爱莫能助了。
2、Node.js & weinre 安装
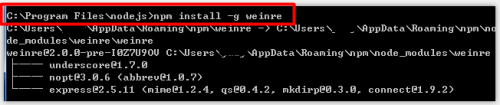
当然首先得安装 weinre。以前安装要依靠 java 环境(jdk),很麻烦,现在有了 Node.js 一下子方便许多。我们先安装 Node.js(参考 Node.js入门),安装完后进入 Node.js 的安装目录,进行 weinre 的安装。

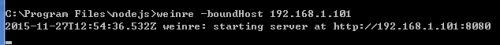
weinre 安装完后,需要在本地开启一个监听服务器。我们先获取自己的 ip(ipconfig),比如我的 ip 为 192.168.1.101(这里要注意一点,如果 pc 端连的是局域网的话用局域网,如果不是则优先使用 pc 端非局域网 ip)。我们在命令行敲下如下命令即可开启服务:
weinre -boundHost 192.168.1.101
3、访问 weinre
服务已经开启,我们赶紧在浏览器上访问服务地址吧!
在打开的页面中我们找到 Target Script 模块,将下图中这段 js 引入到需要调试的 html 文件中。

比如我在本地写了如下代码,将 js 引入后:
<style> div { width: 100px; height: 100px; background-color: blue; }</style><div></div><script src="http://192.168.1.101:8080/target/target-script-min.js#anonymous"></script>我们在移动端先任意找个浏览器打开该页面(fidder 代理),然后在 pc 端点击刚才打开页面最上面的链接(下图所示)

页面便会跳转至调试页面,这时就可以愉快地调试 css 了!

read more:各种 真机远程调试 方法 汇总





