打字机游戏Ⅱ之手速pk
前言
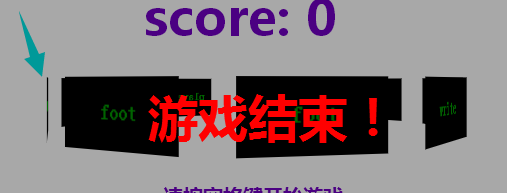
demo预览-> typewriter gameⅡ (chrome only 没做兼容)
别看一开始时速度不快,会线性增长的哦,反正楼主的score还没达到过40...
为什么叫Ⅱ呢?之前写了个打字机游戏(试玩猛戳这里),数据上只是简单的手写了50个单词,全部输入正确即可过关,本来想改一下做成竞技类的(有分数的),但是一样的小游戏写俩没啥意思,正好最近看了下css3,突然有了某种灵感,于是typewriter gameⅡ粗线了。
过程
之前的打字机游戏是基于canvas和粒子系统的,这次是基于dom和css3的,不过思路都是一样的。
在看下文之前,可以先回顾下《Canvas之打字机游戏》和《css3实践之摩天轮式图片轮播+3D正方体+3D标签云(perspective、transform-style、perspective-origin)》,相同的内容就不多说了。
html文件主要就是dom的一些css,核心文件主要就是两个js文件。
- init.js
初始化文件,主要构造单词数组以及整个游戏界面。
单词直接从网上拉了个txt文件(看文件戳这里),然后用ajax和正则将里面的单词提取放在array数组中。
$.ajax ({ type: 'GET', url: 'data.html', dataType: 'html', async: false, // 异步 success: function (msg) { window.array = msg.split(/[^A-z]+/) }});不得不说正则表达式实在是太屌,有时间一定要好好看看。
接着构造了游戏的主要界面,9个正方体围成的一个圈,构造方法和前文说的摩天轮式图片轮播类似,可以参考前文。
- game.js
游戏的核心文件,控制整个小游戏的逻辑。
简单说说整个逻辑。监听键盘,当正确打字时,字的颜色发生变化,不断旋转,不断出现新的单词,旋转速度也不断变快,直到游戏结束。
这之中最纠结的是写createWord方法。因为得找一个时机创造新的单词替换旧单词,最终我选择当旋转位置如下时调用方法:

刚好这一位置该div即将处在盲区,经过实践发现旋转角度满足28+40*n 时调用方法即可,哈希角度去重。
还有一个问题,因为创造新的单词前,先要去掉旧的单词,jquery可以用empty方法,如果用原生的js将dom一个一个remove,要倒序写:
var c = d[i].getElementsByClassName('cell');// 必须倒着来 noticefor(var j = c.length - 1; j >= 0; j--) { d[i].removeChild(c[j]);}其他的话,主要是对旋转速度的控制,以及游戏过程中的各种index的控制,只要逻辑正确,随便怎么写都行。
总结
有兴趣看完整的代码可以猛戳:打字机游戏Ⅱ源码
有任何bug或者其他问题麻烦给我留言。
css3很强大,正则表达式很强大,感概ing...