当进行协同开发或者为了代码安全备份需要,一般都会将本地代码和远程仓库相连接。
备注:Github、Gitee、Gitlab是三个常用的远程git仓库,操作流程基本一致。
提前环境要求:
1.node.js已安装。(安装方法略,具体参照 Windows下Git与Node.js的安装)
2.git已安装。(同上)
流程:
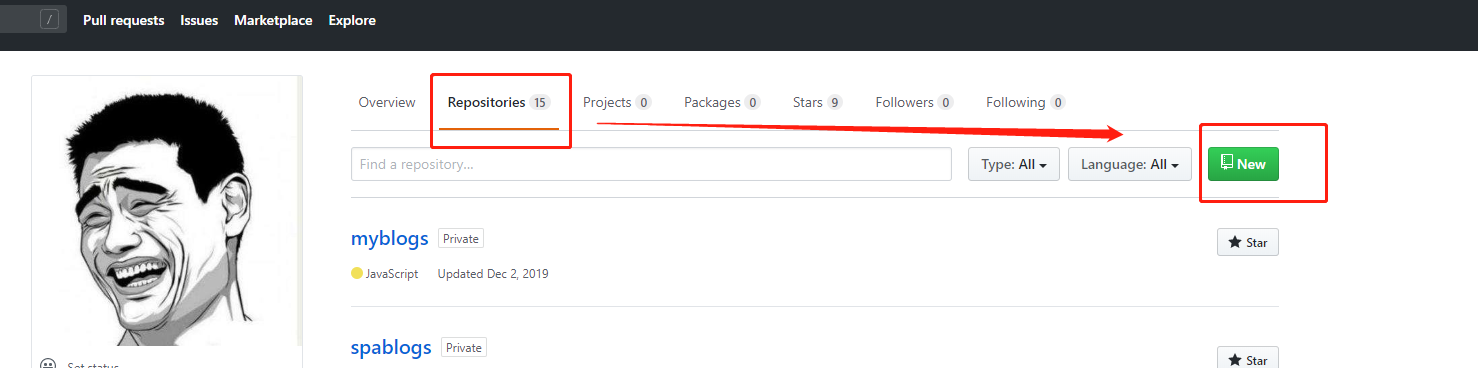
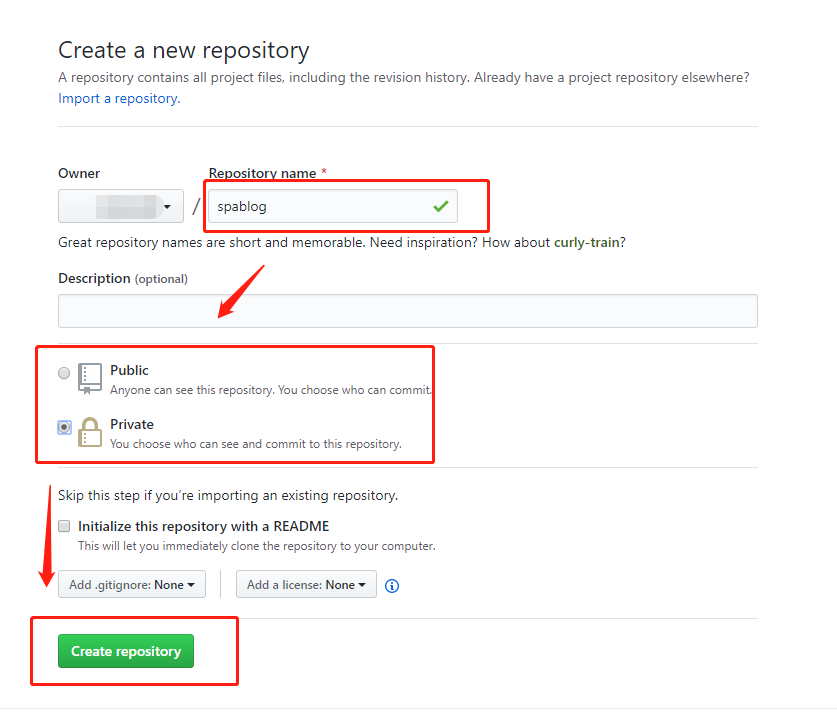
1.远程创建空项目


(如果不想让项目被看到,可以选择private;如果创建的项目是教程类的,可以选择public以使得被公开)
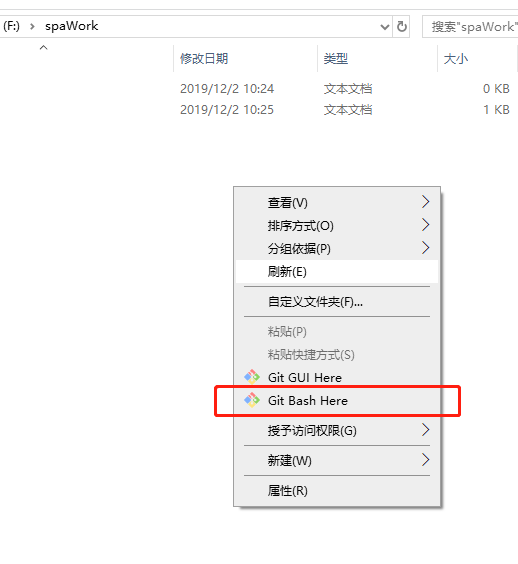
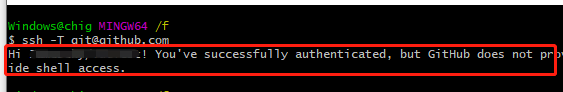
2.本地新建文件夹,进入文件夹后,右键选择“git bash here”,输入命令“ssh -T git@github.com”,以检查本地密钥是否已加到远程仓库,
(如果没有下面的截图中的提示,则表明密钥没有配置完成或者密钥发生了变化,具体加密钥参照配置github密钥)


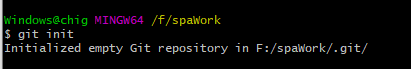
3.在所在文件夹,右键gitbash,输入命令“git init”进行初始化;

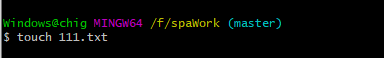
4.输入“touch 文件名”新建一个txt文件,方便提交链接测试;

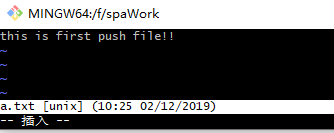
5.输入“vi 文件名”,进入文件编辑内容,按“insert”键进入编辑,

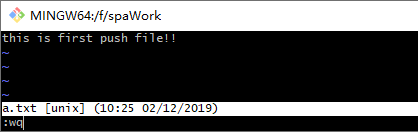
6.编辑完成后,按“esc”退出编辑,输入“:wq”,保存并退出;

(新建txt文件并同时输入内容的的另一个快捷方法是:如下)
echo “文件内容” >>文件名.后缀

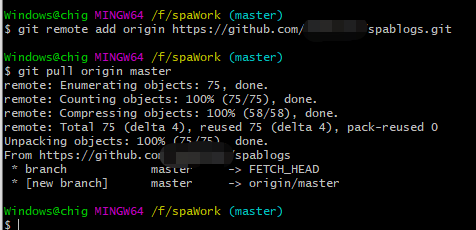
7.输入“ git remote add origin 远程仓库链接”,链接远程仓库。
8.输入“git pull origin master”拉取远程仓库内容;

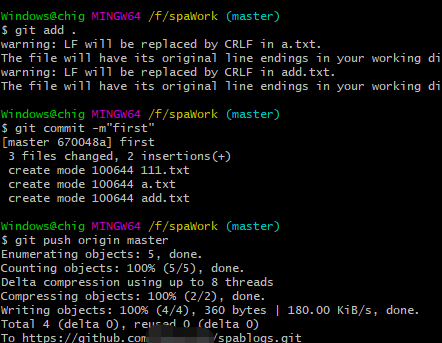
9.输入“git add .”,将本地文件添加到仓库
10.输入“git commit -m"注释"”,进行提交注释
11.输入“git push origin master”,将添加的文件推送到远程仓库,至此就已经将本地项目和远程仓库相连了。
12.开始在该文件夹中进行项目开发,每次提交,按照第9~11步骤顺序来即可!!!

转载说明:欢迎转载本站所有文章,如需转载请注明来源于《绝客部落》。
本文链接:https://juehackr.net/ruanjian/21.html
上一篇:已经是第一篇