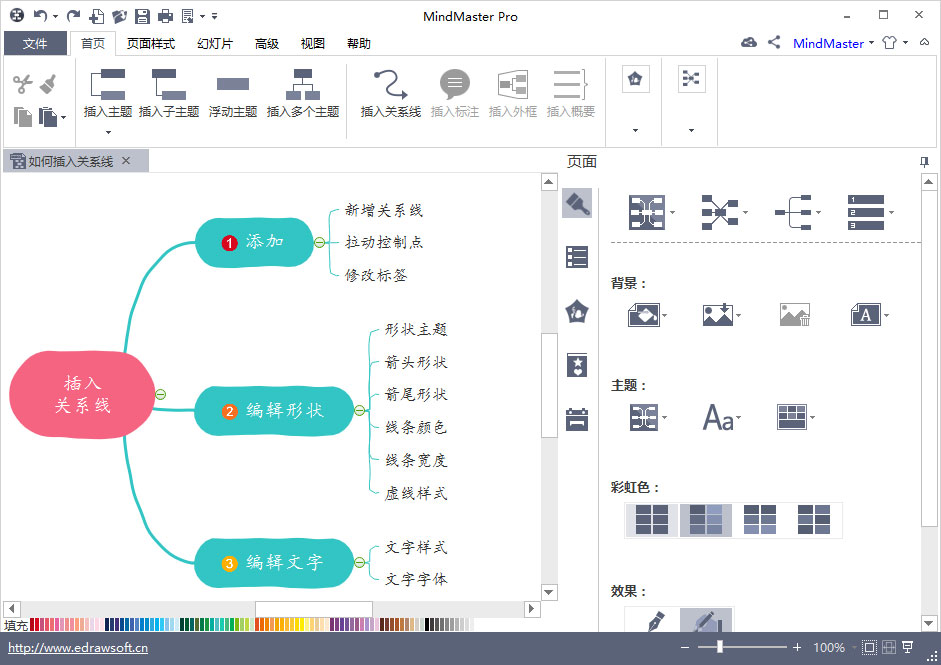
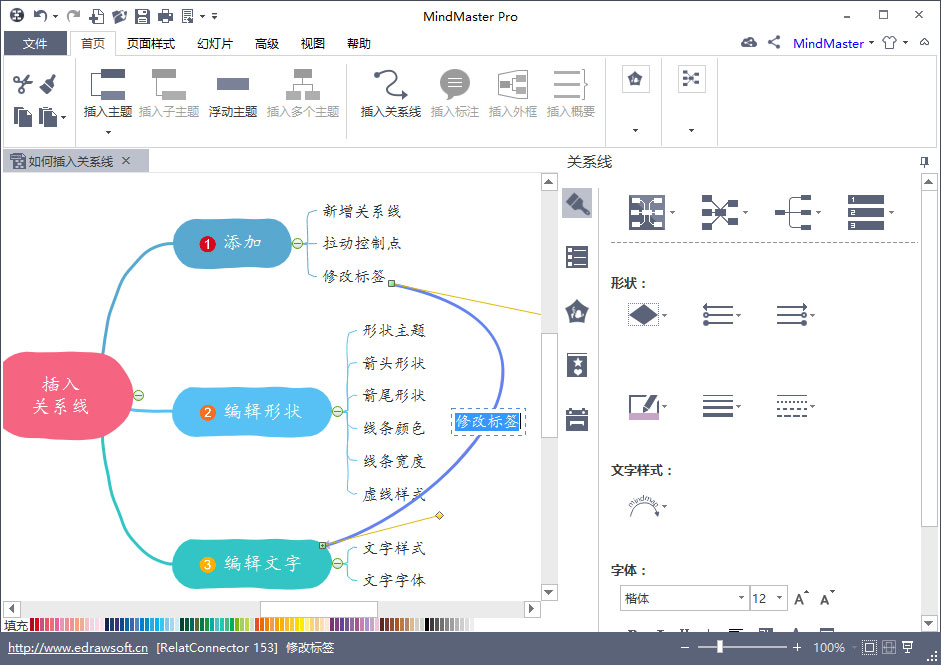
 2、在顶部功能区点击“插入关系线”,接着就可以连接两个主题。
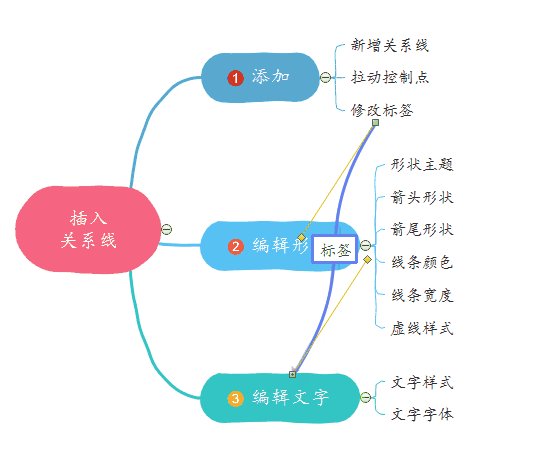
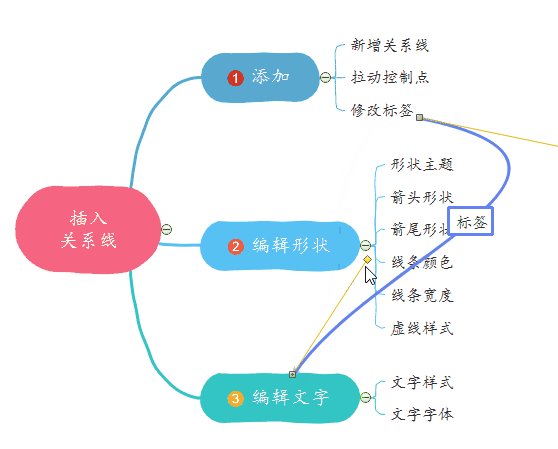
2、在顶部功能区点击“插入关系线”,接着就可以连接两个主题。  二、关系线的连接步骤如下: 1、选中起始主题,再点击终止主题,即可生成“关系线”; 2、鼠标拖动两个“黄色控制点”,可以确定关系线的线条位置;
二、关系线的连接步骤如下: 1、选中起始主题,再点击终止主题,即可生成“关系线”; 2、鼠标拖动两个“黄色控制点”,可以确定关系线的线条位置;  3、鼠标双击标签,可以输入其他文本进行修改。
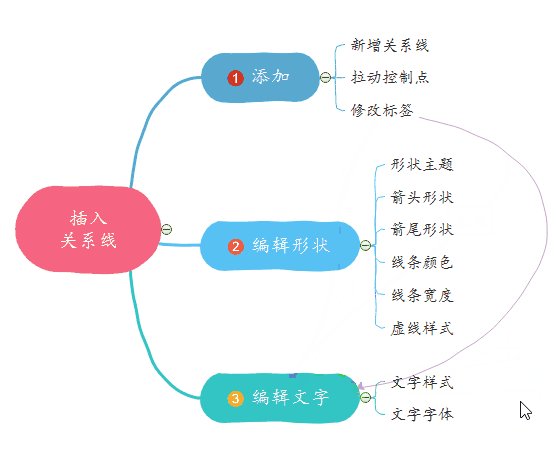
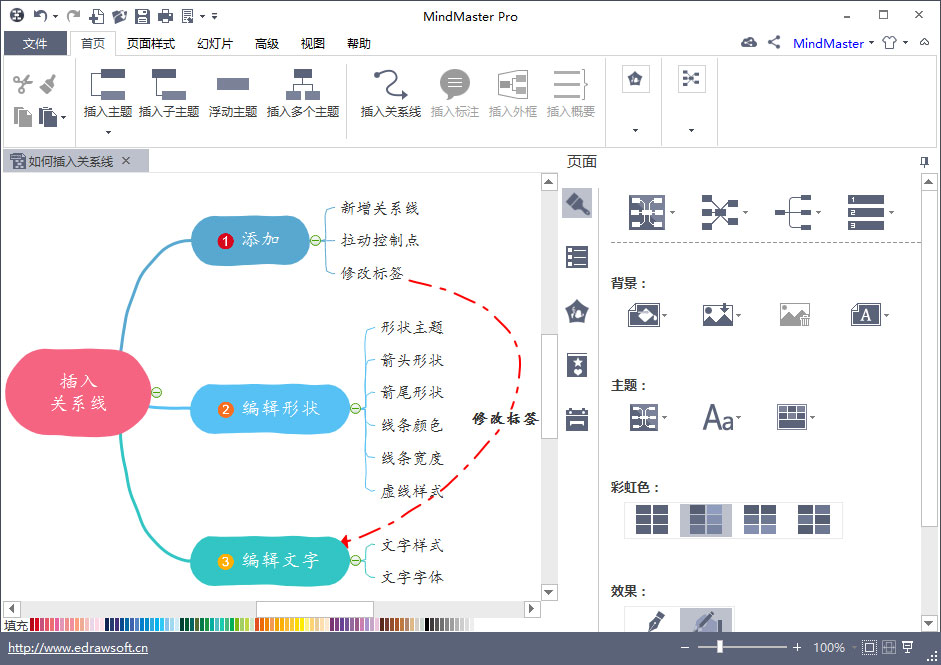
3、鼠标双击标签,可以输入其他文本进行修改。  三、关系线的编辑参数 当鼠标选中关系线后,软件右侧栏会显示编辑组件。 1、形状:可以修改关系线的形状,分为圆弧、直线、折线三种类型。
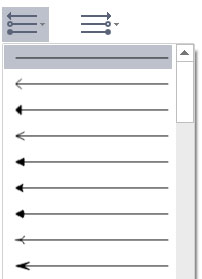
三、关系线的编辑参数 当鼠标选中关系线后,软件右侧栏会显示编辑组件。 1、形状:可以修改关系线的形状,分为圆弧、直线、折线三种类型。  2、箭头:关系线的起始位置,内置三十多种箭头类型,可供选择。
2、箭头:关系线的起始位置,内置三十多种箭头类型,可供选择。  3、箭尾:关系线的终止位置,内置三十多种箭头类型,可供选择。
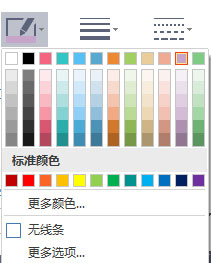
3、箭尾:关系线的终止位置,内置三十多种箭头类型,可供选择。  4、颜色:可以选择关系线的颜色。
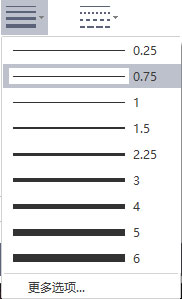
4、颜色:可以选择关系线的颜色。  5、线宽:设置关系线的线宽。
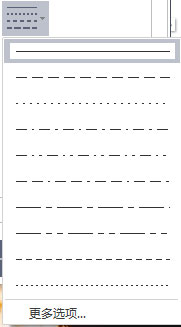
5、线宽:设置关系线的线宽。  6、虚线样式:可以改变关系线的线形。
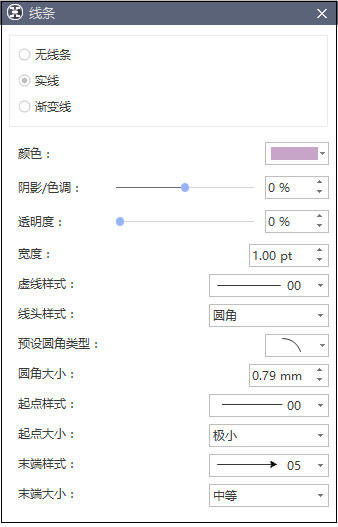
6、虚线样式:可以改变关系线的线形。  温馨提示:除了以上的设置外,还可以进入“更多选项”,进行更高级的自定义修改。
温馨提示:除了以上的设置外,还可以进入“更多选项”,进行更高级的自定义修改。  四、关系线的文本编辑 1、文字样式:可以改变标签的显示方向。
四、关系线的文本编辑 1、文字样式:可以改变标签的显示方向。  2、文字字体:可以编辑标签里的文本内容,修改字体、字号、颜色等。
2、文字字体:可以编辑标签里的文本内容,修改字体、字号、颜色等。  MindMaster强大的“关系线”编辑功能,可以定制线条的样式,绘制完成后的效果实用而又美观。
MindMaster强大的“关系线”编辑功能,可以定制线条的样式,绘制完成后的效果实用而又美观。 
转载说明:欢迎转载本站所有文章,如需转载请注明来源于《绝客部落》。
本文链接:https://juehackr.net/ruanjian/6877.html