最近针对粒子化作了一点点的探究,决定结合其做个小游戏,于是这个简单的打字游戏出世了。
试玩地址:Typewriter game 仅在chrome下测试,请谨慎使用其他浏览器(特别是ff);加载速度有点慢,请耐心等待5~10秒。因为需要加载的粒子太多了...
游戏逻辑和代码其实是很简单的,都是h5的原生api没有用什么框架(其实也不会)。
单词由一个个的粒子构成。画布中随机出现单词,监听键盘上的按键,和单词中的字母进行匹配;当整个单词完成匹配后,组成单词的粒子开始做平抛运动。直到游戏结束。
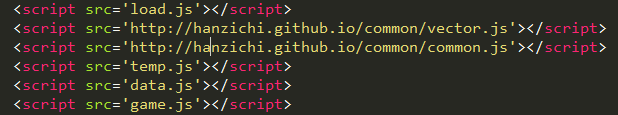
打开页面源码,我们看到主要构成部分是6个js文件,如下:

接下来我们一一对其进行分析。
首先是load.js。load.js其实很短,主要是游戏加载时间太长,起到一个加载动画的效果。而这里我只是简单地用了文字来表示加载,如果对游戏质量要求高的,优秀的加载动画也是必不可少的。
直接引用了我在github下的js文件,对整个游戏的加载速度有一定的影响。
vector.js是二维三维矢量类,因为粒子的运动中会大量用到矢量;而common.js是我常用的一些js函数的集合,暂时没多少,有需求时继续添加吧。
temp.js是游戏主要的js文件之一,主要内容是游戏中的对象的四个类以及它们各自的方法。
游戏对象的结构如下:Collection -> Word -> Letter -> Ball。 Collection作为一个场景来使用,Word类是场景里的单词,Letter是单词(Word)中的字母,Ball类是字母(Letter)中的粒子。本来我直接省略了Letter类,但是后来发现打字过程中,字母是一个一个对应,颜色一个一个变化,所以Letter类必不可少。
当每一帧渲染时,四个类按顺序进行draw方法和update方法的调用,有那么点递归的意思,归根到底都是Ball类进行draw和update。
解释几个关键的方法:
// 改做平抛运动if(this.state === 2) { this.a = 10 / 1000 * 60; this.v.x = getRandomNum(-10, 10); this.state = 3;}而游戏结束也可以在这里进行判断:
// 判断游戏结束if(this.state === 1 && this.pos2.y > height) { game.isOver = true; return;}平抛运动结束,粒子的生命周期也相应结束了,后续不再需要对该粒子进行渲染:
// 平抛运动结束,粒子生命周期结束if(this.state === 3 && this.pos2.y > height) this.kill(id);
Ball的kill方法:
// 当ball做平抛运动出边界时,下一帧无需继续渲染Ball.prototype.kill = function(id) { this.father.balls.splice(id, 1);};没几行代码,主要就一数组存放单词。
总共50个单词,都是我即兴手写的,如果有拼错的也请轻喷。其实本来是想写个ajax提取至少几千个词组然后再进行加载的,不料new Word()的速度实在堪忧,50个单词都已经卡成那样了。
for(var i = 0; i < array.length; i++) words.push(new Word(array[i]));
以上两行代码应该是占用loading大部分时间的程序,因为加载了50个单词其实是初始了50 * n个的Ball,而且这之中的获取用了getImagedata进行像素点的检索,速度你懂的。
游戏主要逻辑代码,主要是设置了一个game对象,有3个主要的方法。
首先是代表初始化的init方法,里面随机初始化了一个单词,其实这个方法不写也行。
接着是最重要的addListener方法。这是整个监听的核心,主要起到监听键盘并且对监听到的按键和对应单词进行分析的作用。如果没有正在匹配中的单词,则挑选首字母为按键的单词进行匹配;如果有正在匹配的单词,则按键的单词和需匹配单词的字母进行对比,如果一样则成功,如果不同则表示玩家按错了。具体可以参考源代码。
最后是render方法,顾名思义关系到每帧的渲染。每帧的渲染除了必要的draw和update外,还有游戏场景中单词的增加,以及当前分数的变化等等。
这个打字游戏的简单介绍差不多就这样了,有兴趣的可以参考源码:typewriter game
制作过程还留有几个遗憾,比如本来因为js文件有点多互相依赖想尝试下require.js还是叫什么的,最后还是让我调整了下js加载顺序解决了,什么东西都只有到了需要时才会去check...本来还想试着做个炫酷的loading动画的,最后还是力不从心了。
三月了,是不是该回复那句“等你shine”了。
转载说明:欢迎转载本站所有文章,如需转载请注明来源于《绝客部落》。
本文链接:https://juehackr.net/zawen/46.html
上一篇:谈谈文字图片像素化
下一篇:两个Canvas小游戏