Vue+webpack报错: listen EADDRINUSE: address already in use :::8080
2019-03-04 11:30:00 浏览:2795 作者:管理员
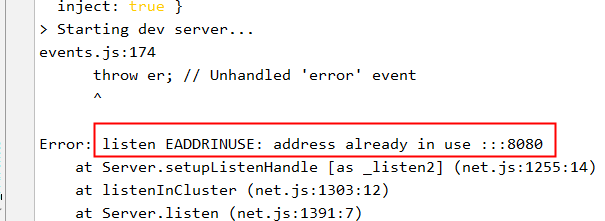
如果本地运行多个vue+webpack项目会报错:listen EADDRINUSE: address already in use :::8080;
提示含义:地址端口已经被占用
注:8080指的是前一个项目的地址端口,但后一个项目默认也会用这个,所以就会冲突报错;

解决方式:
1.关掉前一个项目的浏览器界面,再关掉前一个项目的编辑器环境,重新输入npm run dev即可;
2.如果上一个方法无效,说明端口还在后台运行,可以考虑命令强关,避免端口冲突,相关操作
a. window + R调出命令框,输入
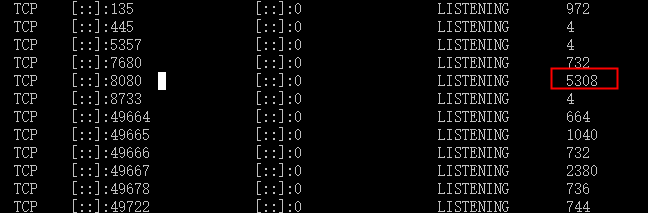
netstat -ano
b.找到8080端口;输入命令后回车
tskill 5308
c.重新输入npm run dev运行项目即可

补充:查找占用端口直接的命令方法如下:(这样可以更快定位key值)
netstat -ano|findstr 8080





