Vue+webpack项目中,运行报错Cannot find module 'chalk'的处理
2019-03-04 10:46:00 浏览:2816 作者:管理员
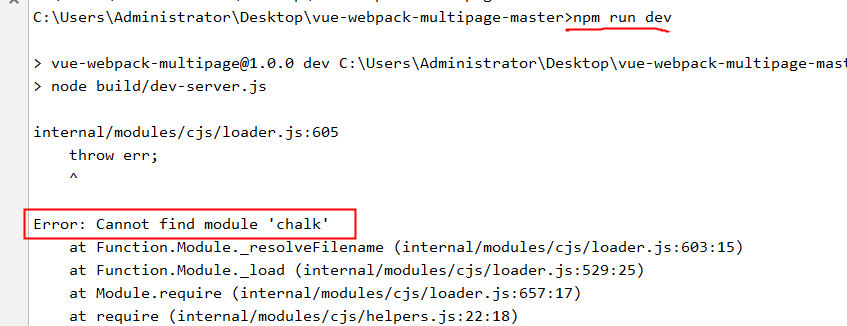
刚开始用vue + webpack新建项目,在github上下载了一个示例,输入npm init >>>npm run dev 后报错
Cannot find module 'chalk' ,提示的意思是没有找到chalk组件;

解决方法:引入chalk组件,因为chalk组件包含于glob中,所以引入glob组件即可,操作如下;
1,在项目根目录下运行 npm install glob -D
2,运行项目 npm run dev



