安装前,需要进行node、npm检测,查看是否已有安装node、npm环境;
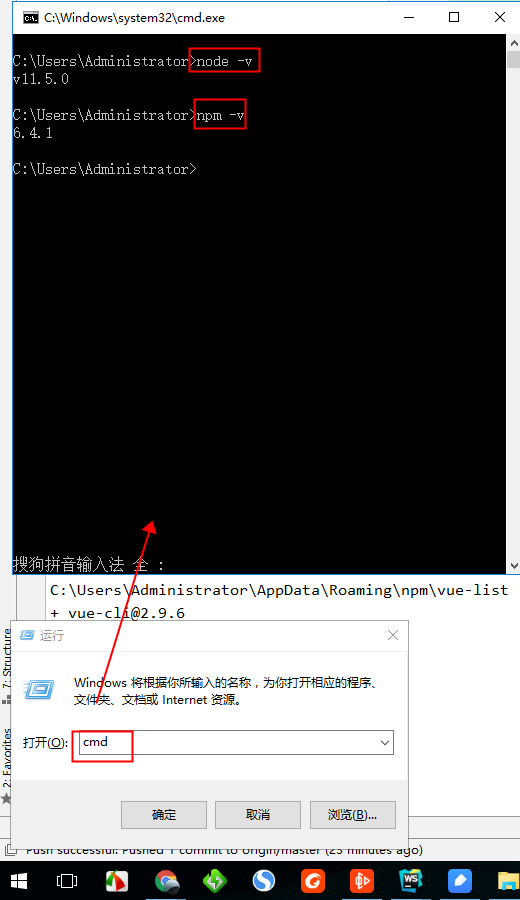
操作方法:Windows+R 调出运行框,输入cmd 调出命令框;分别输入node -v 回车(查看node版本)
npm -v 回车(查看npm版本);
如果没有显示版本号,则需要安装node 及npm,安装方法http://www.runoob.com/nodejs/nodejs-install-setup.html

假定已安装好(版本号有就行,不需要和上图一样),
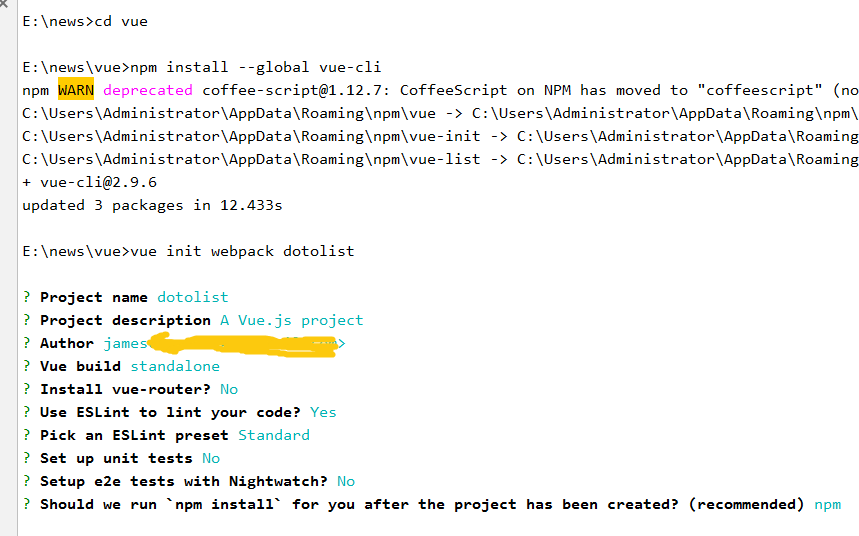
第二步,进行vue-cli的全局安装;操作:新建文件夹,cd进入文件夹,输入npm install --global vue-cli,回车即可

如图配置后,等待安装完成,自动生成提示信息,按照提示信息操作即可:cd进入项目文件夹,
输入npm run dev

如浏览器自动弹出界面,即表示安装成功;如没有,可以点击以上链接查看,视图如下:

命令流:
cd E(项目所在盘) >>>mkdir program(新建父级项目文件夹) >>>cd program >>>npm -v >>>node -v >>>npm install --global vue-cli >>>vue init webpack project(在工程project内初始化安装webpack) >>>cd project >>>npm run dev >>>
转载说明:欢迎转载本站所有文章,如需转载请注明来源于《绝客部落》。
本文链接:https://juehackr.net/qianduan/20.html