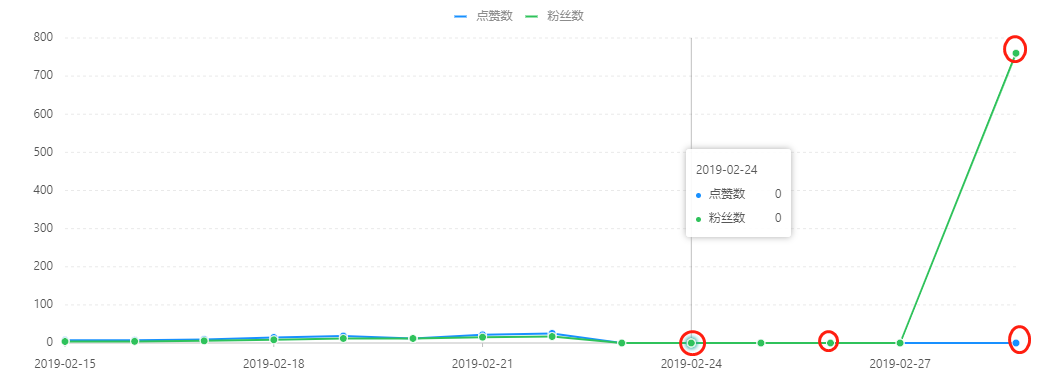
应用g2可视化插件画了个粉丝分析图

要求显示如图所见的节点参数,查看文档蚂蚁图形文本设置,得知需要引入如下代码:

chart.point().position('update*praises').label('praises',{ fill: '#45CEE0', textBaseline: 'top', });
说明:
position('update*praises')
update是我的项目中横坐标————时间,即“x”;
praises是纵坐标————点赞数,即“Y”
label(),括号内是对label文本的设置,
fill:label文本的颜色;
textBaseline:文本显示位置
转载说明:欢迎转载本站所有文章,如需转载请注明来源于《绝客部落》。
本文链接:https://juehackr.net/qianduan/6.html