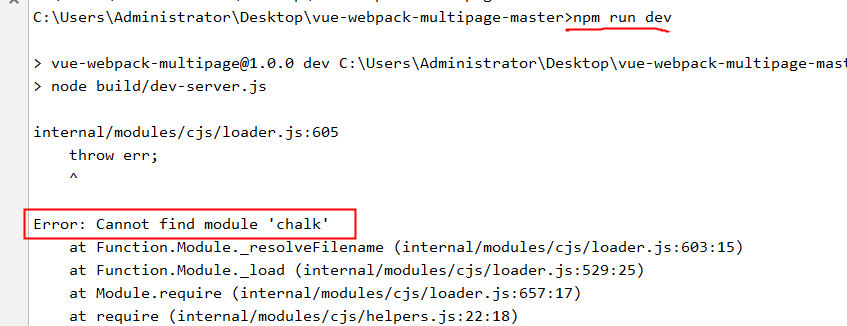
刚开始用vue + webpack新建项目,在github上下载了一个示例,输入npm init >>>npm run dev 后报错
Cannot find module 'chalk' ,提示的意思是没有找到chalk组件;

解决方法:引入chalk组件,因为chalk组件包含于glob中,所以引入glob组件即可,操作如下;
1,在项目根目录下运行 npm install glob -D
2,运行项目 npm run dev
转载说明:欢迎转载本站所有文章,如需转载请注明来源于《绝客部落》。
本文链接:https://juehackr.net/qianduan/5.html