在 如何用 fiddler 代理调试本地手机页 一文中我们了解了如何用手机查看 PC 端写的网页(本地),但是我们只能看到页面效果,如果哪段 js 挂了,那部分样式失效了,我们该如何进行调试呢?今天为大家介绍的 UC 浏览器开发者版(安卓版)就是这样一个神器!
很显然首先你得需要一台 PC 机,一台手机,并把它们连上同一个网段的网络(推荐做法,也可以 USB 连接调试,详见UC浏览器开发者版)。
毫无疑问,移动端需要安装 UC 浏览器开发者版。而 PC 端需要安装 ADB工具,是个压缩文件,解压后双击 exe 文件就 OK 了。
准备工作完成,接下去就是激动人心的调试环节了!
首先在移动端打开安装的浏览器,打开需要调试的页面。
接着我们打开 PC 端的 chrome 浏览器(Safari 也可以,建议 chrome),在地址栏输入 手机IP+:9998,比如我的是 http://192.168.23.10:9998/。我在手机端打开了两个网页,在 PC 端显示如下:

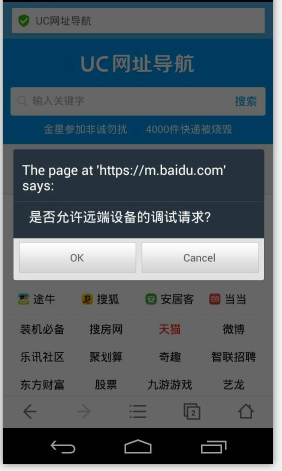
接着点击任一你需要调试的网页,此时浏览器的 url 会发生变化,手机那边会跳出对话框如下,点确定就 ok 了。

接着会出现 chrome 调试面板(不知道是什么版本的,反正很古老!)如果没出来,耐心等一会。

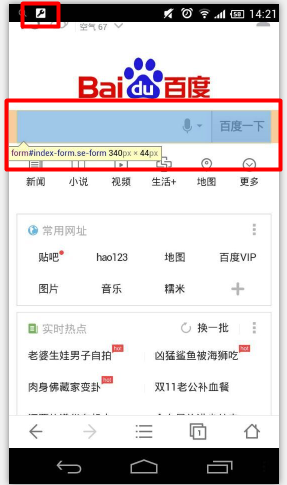
接着就进入调试模式了,你会发现手机屏幕的左上角多了个小把手。nice!接下去就可以像 PC 端一样调试了,需要注意的是,如果你想刷新页面重新发送请求,要在手机上刷新!这个时候,也可以愉快地进行 js 调试了,爽歪歪!
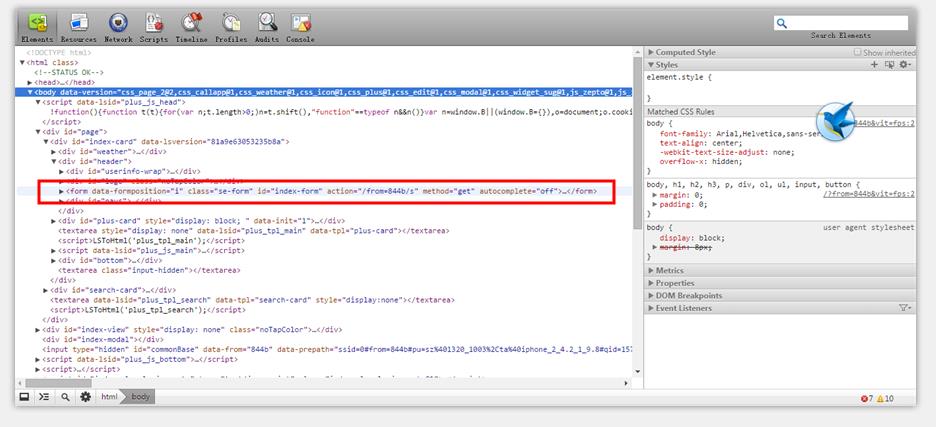
我打开了百度首页,鼠标移到 PC 端 Elements 面板上的搜索框代码部分,手机端就会有响应了!

PS:在我的机器上 chrome 面板(Elements 模块)展开不好用,需要双击,而且双击展开后就关不上了。
UC 浏览器开发者版调试也有两个明显的缺点:
转载说明:欢迎转载本站所有文章,如需转载请注明来源于《绝客部落》。
本文链接:https://juehackr.net/qianduan/88.html