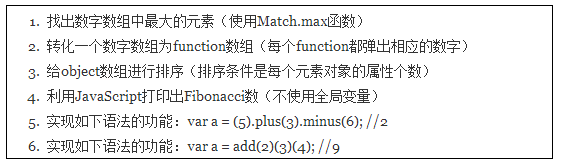
看汤姆大叔的博文,其中有篇(猛戳这里)的最后有6道编程题,于是我也试试,大家都可以先试试。

var a = [1, 2, 3, 6, 5, 4];var ans = Math.max.apply(null, a);console.log(ans); // 6
这题很巧妙地用了apply,如果不是数组,是很多数字求最大值,我们知道可以这样:
var ans = Math.max(1, 2, 3, 4, 5, 6); console.log(ans); // 6
而apply的第二个参数正是一个数组,都不用进行转换了。
还有一种用eval+toString的实现:
var a = [1, 2, 3, 6, 5, 4];var ans = eval( 'Math.max(' + a.toString() + ')');console.log(ans); // 6(2017.03.02 add)学习了 ES6 后,我们有了更简单的方法:
let a = [1, 2, 3, 6, 5, 4];let maxn = Math.max(...a);console.log(maxn); // 6
var a = [1, 2, 3, 4, 5, 6];var len = a.length;for(var i = 0; i < len; i++) { var num = a[i]; (function(num) { var f = function() { console.log(num); }; a[i] = f; })(num);}for(var i = 0; i < len; i++) a[i]();// 1// 2// 3// 4// 5// 6我觉得这跟给n个a标签,弹出相应标签对应的编号是一个类型的题,用闭包保存变量到内存即可。
var a = { name: 'hanzichi', age: 10, location: 'china'};var b = { name: 'curry'};var c = { name: 'kobe', sex: 'male'};Object.prototype.getLength = function() { var num = 0; for(var key in this) { if(this.hasOwnProperty(key)) num++; } return num;};var arr = [a, b, c];arr.sort(function(a, b) { return a.getLength() > b.getLength();});console.log(arr);这题不难,数组排序,当然是sort,排序条件是对象的属性个数,可以写个函数计算,注意可能要用hasOwnProperty判断下。
(function(a, b) { var c = a + b; console.log(c); if(c > 100) return; arguments.callee(b, c);})(-1, 1);这题没看明白,是打出斐波那契数列的前n项么?还是第n项...
function fn(n) { var a = []; a[0] = 0, a[1] = 1; for(var i = 2; i < n; i++) a[i] = a[i - 1] + a[i - 2]; for(var i = 0; i < n; i++) console.log(a[i]);}fn(5); // 10表示需要的斐波那契数列个数// 0// 1// 1// 2// 3不使用全局变量,我把它们写在函数里了应该算是局部变量了吧,难道这样就好了?你怎么看?
(2017.03.02 add)学习了 ES6 后,我们可以用 generator 更好地打印菲波那切数列。
// print the first n fib numberfunction* fib(n) { let [a, b] = [0, 1]; while (n--) { yield a; [a, b] = [b, a + b] }}for (let item of fib(5)) console.log(item);// 0// 1// 1// 2// 3Number.prototype.plus = function(a) { return this + a;};Number.prototype.minus = function(a) { return this - a;};var a = (5).plus(3).minus(6);console.log(a); // 2直接在Number对象上加扩展方法即可,传说中这样很不好,but我也想不到更好的办法了...
function add(a) { var temp = function(b) { return add(a + b); } temp.valueOf = temp.toString = function() { return a; }; return temp;}var ans = add(2)(3)(4);console.log(ans); // 9对valueOf和toString的考察,具体可以参考《valueOf和toString》
另看到一种很飘逸的写法(来自Gaubee):
function add(num){ num += ~~add; add.num = num; return add;}add.valueOf = add.toString = function(){return add.num};var ans = add(3)(4)(5)(6); // 18alert(ans);(2017.03.07 add)补充个 ES6 解法:
let add = (...a) => { let helper = (...b) => { return add(...[...a, ...b]); }; helper.toString = helper.valueOf = () => { let sum = 0; for (let item of a) sum += item; return sum; }; return helper;};alert(add(1)(2)) // 3alert(add(1, 2, 3)(10)) // 16alert(add(1)(2)(3)(4)(5)) // 15alert(add(1)(2, 3)(4, 5)) // 15
大家有什么意见建议的欢迎交流指导~