
近日,微软向Windows 7系统推送了一次特殊系统更新,用以提醒用户,微软即将正式结束对Win7的系统支持。这个更新的效果也非常有意思,它将...

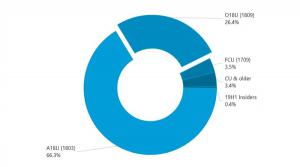
距离第一套正式版发布6个月后,微软终于宣布,Windows 10 v1809版本已稳定堪用,可以供企业客户部署安装了。去年10月2日,微软发布了Wind...

社交软件有着天然的排他属性,正所谓强者恒强,强如谷歌也不能打破这一铁律。3月12日,谷歌正式关闭旗下聊天应用Allo,用户无法再从该APP中...

Adobe官方宣布,4月9日起,Adobe Shockwave将正式终结,退出历史舞台,Windows版本的Shockwave Player也不再提供官方下载。Shockwave是一...

此前微软曾发布了全新的浏览器插件,将原本Edge独享的浏览器保护技术“Windows Defender Application Guard”移植到了Chrome与Firefox上...

安装前,需要进行node、npm检测,查看是否已有安装node、npm环境;操作方法:Windows+R 调出运行框,输入cmd 调出命令框;分别输入node ...

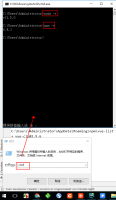
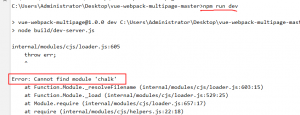
刚开始用vue + webpack新建项目,在github上下载了一个示例,输入npm init >>>npm run dev 后报错Cannot find module 'chalk' ,...

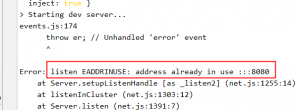
如果本地运行多个vue+webpack项目会报错:listen EADDRINUSE: address already in use :::8080;提示含义:地址端口已经被占用注:80...